# SpringBoot中的跨域问题
> 只针对介绍SpringBoot后端项目中跨域问题的解决
## 引入
今天整理项目的前端部分,遇到了跨域问题,于是记录一下解决过程。那么跨域问题究竟是什么样的?
问题描述如下:一般会报403错误
```
Access to XMLHttpRequest at 'http://xxxx:xxx/hello' from origin 'http://vvvvv:vvvv' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
```
## 什么是跨域?
在解决问题之前,了解一下什么是跨域?
Same Origin Policy,译为“同源策略”,浏览器为了页面安全,设置了**同源策略:即本域脚本只能读写本域内的资源,而无法访问其它域的资源。\**所谓同源就是\**“协议+域名+端口”三者相同**,当在一个站点内访问非该同源的资源,浏览器就会报跨域错误。换句话说,**一旦这三项数据中有一项不同,那么该资源就将被认为是从不同的Origin得来的,进而不被允许访问。**
| | 后端 | 前端 | 备注 |
| :--: | :----------: | :----------: | :--------------------------------------------------------: |
| 协议 | http | http | http就对应http,https对应https,https不能对应http,协议要一致 |
| 域名 | 215.88.45.21 | 212.65.88.33 | 如果不一致,就要解决跨域 |
| 端口 | 8201 | 8888 | 如果不一致,就要解决跨域 |
浏览器的两种同源策略会造成跨域问题:
- **DOM同源策略**。禁止对不同源的页面的DOM进行操作,主要包括iframe、canvas之类的。不同源的iframe禁止数据交互的,含有不同源数据的canvas会受到污染而无法进行操作。
- **XmlHttpRequest同源策略**。简单来说就禁止不同源的AJAX请求,主要用来防止CSRF攻击。
**同源策略**对于浏览器而言,当被浏览器半信半疑的脚本运行在沙箱时,它们应该只被允许访问来自同一站点的资源,而不是那些来自其它站点可能怀有恶意的资源。
同源策略是**浏览器的行为**,所以不要再说我自己调接口调通了啊或者我用Postman调没有问题,这不代表你在浏览器不会遇到跨域问题。
我们来模拟一个简单的跨域问题。
分别建立SpringBoot项目和Vue项目:A和B。A端口8080,B端口8081。
A
```java
@RestController
public class AController {
@GetMapping("/hello")
public String hello() {
return "hello";
}
}
```
B
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<title>Hello</title>
</head>
<body>
<div id="show"></div>
<input type="button" onclick="btnClick()" value="get_button">
<script>
function btnClick() {
$.get('http://localhost:8080/hello', function (msg) {
$("#show").html(msg);
});
}
</script>
</body>
</html>
```
然后启动项目后访问,点击button会触发跨域问题。
那么如何解决跨域问题呢?解决跨域问题方法有很多,有从后端方向入手的,有用Nginx反向代理实现的,也有从前端角度入手的,更有从浏览器方向入手的。今天就介绍最常用的CORS方法,就从后端方向入手。这样做的好处,对于前端是无感的,友好方便的。CORS就是为了解决SOP问题而生的。
## 什么是CORS呢?
#### CORS简介:
CORS是一个W3C标准,全称是"跨域资源共享”(Cross-origin resource sharing)。它允许浏览器向跨源(协议 + 域名 + 端口)服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。 CORS需要浏览器和服务器同时支持。它的通信过程,都是浏览器自动完成,不需要用户参与。
对于开发者来说,CORS通信与同源的AJAX/Fetch通信没有差别,代码完全一样。浏览器一旦发现请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。 因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
**浏览器将CORS请求分成两类:**
- **简单请求(simple request)**
- **非简单请求(not-so-simple request)。**
浏览器发出CORS简单请求:只需要在头信息之中增加一个Origin字段。
浏览器发出CORS非简单请求:会在正式通信之前,增加一次OPTIONS查询请求,称为"预检"请求(preflight)。浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
简单请求就是HEAD、GET、POST请求,并且HTTP的头信息不超出以下几种字段 Accept、Accept-Language、Content-Language、Last-Event-ID、Content-Type **注:Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain**
反之,就是非简单请求。
一句话总结,其实实现CORS很简单,就是在服务端加一些响应头,。
#### 详解响应头:
- Access-Control-Allow-Origin 该字段必填。它的值要么是请求时Origin字段的具体值,要么是一个*,表示接受任意域名的请求。
- Access-Control-Allow-Methods 该字段必填。它的值是逗号分隔的一个具体的字符串或者*,表明服务器支持的所有跨域请求的方法。注意,返回的是所有支持的方法,而不单是浏览器请求的那个方法。这是为了避免多次"预检"请求。
- Access-Control-Expose-Headers 该字段可选。CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。
- Access-Control-Allow-Credentials 该字段可选。它的值是一个布尔值,表示是否允许发送Cookie.默认情况下,不发生Cookie,即:false。对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json,这个值只能设为true。如果服务器不要浏览器发送Cookie,删除该字段即可。
- Access-Control-Max-Age 该字段可选,用来指定本次预检请求的有效期,单位为秒。在有效期间,不用发出另一条预检请求。
顺便提一下,如果在开发中,发现每次发起请求都是两条,一次OPTIONS,一次正常请求,注意是每次,那么就需要配置Access-Control-Max-Age,避免每次都发出预检请求。
这里我们提出在SpringBoot项目中3种方案?
##### 第一种办法:
```typescript
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
}
```
这种方式是全局配置的,网上也大都是这种解决办法,但是很多都是基于旧的spring版本,比如 **WebMvcConfigurerAdapter** 在Spring5.0已经被标记为Deprecated,点开源码可以看到:
```java
/**
* An implementation of {@link WebMvcConfigurer} with empty methods allowing
* subclasses to override only the methods they're interested in.
*
* @author Rossen Stoyanchev
* @since 3.1
* @deprecated as of 5.0 {@link WebMvcConfigurer} has default methods (made
* possible by a Java 8 baseline) and can be implemented directly without the
* need for this adapter
*/
@Deprecated
public abstract class WebMvcConfigurerAdapter implements WebMvcConfigurer {}
```
像这种过时的类或者方法,spring的作者们一定会在注解上面说明原因,并告诉你新的该用哪个,这是非常优秀的编码习惯,点赞!
Spring5最低支持到jdk1.8,所以注释中明确表明,你可以直接实现WebMvcConfigurer接口,无需再用这个适配器,因为jdk1.8支持接口中存在default-method。
Spring Boot 基础就不介绍了,看下这个教程太全了:
> https://github.com/javastacks/spring-boot-best-practice
------
##### 第二种办法:
```java
import org.springframework.context.annotation.Configuration;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebFilter(filterName = "CorsFilter ")
@Configuration
public class CorsFilter implements Filter {
@Override
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) res;
response.setHeader("Access-Control-Allow-Origin","*");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, PATCH, DELETE, PUT");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
chain.doFilter(req, res);
}
}
```
这种办法,是基于过滤器的方式,方式简单明了,就是在response中写入这些响应头,好多文章都是第一种和第二种方式都叫你配置,其实这是没有必要的,只需要一种即可。
这里也吐槽一下,大家不求甚解的精神。另外,关注公众号Java技术栈,在后台回复:面试,可以获取我整理的 Spring Boot 面试题和答案。
------
##### 第三种办法:
```less
public class GoodsController {
@CrossOrigin(origins = "http://localhost:4000")
@GetMapping("goods-url")
public Response queryGoodsWithGoodsUrl(@RequestParam String goodsUrl) throws Exception {}
}
```
没错就是**@CrossOrigin**注解,点开注解
```less
@Target({ ElementType.METHOD, ElementType.TYPE })
@Retention(RetentionPolicy.RUNTIME)
@Documented
public @interface CrossOrigin {
}
```
从元注解@Target可以看出,注解可以放在method、class等上面,类似RequestMapping,也就是说,整个controller下面的方法可以都受控制,也可以单个方法受控制。
也可以得知,这个是最小粒度的CORS控制办法了,精确到单个请求级别。
## 我的解决方案
在我的SpringBoot项目中,就是采用上述讲到第3中方案。使用@CrossOrigin注解。
```java
@Api(tags = "医院设置管理")
@RestController
@RequestMapping("/admin/hosp/HospitalSet")
@CrossOrigin(origins = "http://localhost:9528")
public class HospitalSetController
{
........
}
```
再来看看我的前端Vue项目。我的Vue项目使用`vue-element-admin`框架构建,减少开发复杂性。框架地址:https://panjiachen.github.io/vue-element-admin-site/#/
在来看看我的Vue项目的api部分。项目运行端口为9528
```js
import request from '@/utils/request'
// const api_name = '/admin/hospital/hospitalSet'
// 根据的我的配置进行修改
const api_name = '/admin/hosp/HospitalSet'
export default {
// 分页条件查询
getPageList(current, limit, searchObj) {
return request({
url: `${api_name}/findPageHospSet/${current}/${limit}`,
method: 'post',
data: searchObj
})
},
// 删除
delete(id) {
return request({
url: `${api_name}/${id}`,
method: 'delete'
})
},
// 批量删除
batchDelete(idList) {
return request({
url: `${api_name}/batchRemove`,
method: 'delete',
data: idList
})
},
// 锁定和取消锁定
lock(id, status) {
return request({
url: `${api_name}/lockHospitalSet/${id}/${status}`,
method: 'put'
})
},
// 新增
insert(record) {
return request({
url: `${api_name}/saveHospitalSet`,
method: 'post',
data: record
})
},
// 根据id获取医院设置
get(id) {
return request({
url: `${api_name}/${id}`,
method: 'get'
})
},
// 修改医院设置
update(hospitalSet) {
return request ({
url: `${api_name}/updateHospitalSet`,
method: 'put',
data: hospitalSet
})
}
}
```
```
DONE Compiled successfully in 8566ms 21:37:14
I Your application is running here: http://localhost:9528
```
如果有兴趣,我们可以了解一下,Nginx反向代理跨域问题。
## Nginx反向代理
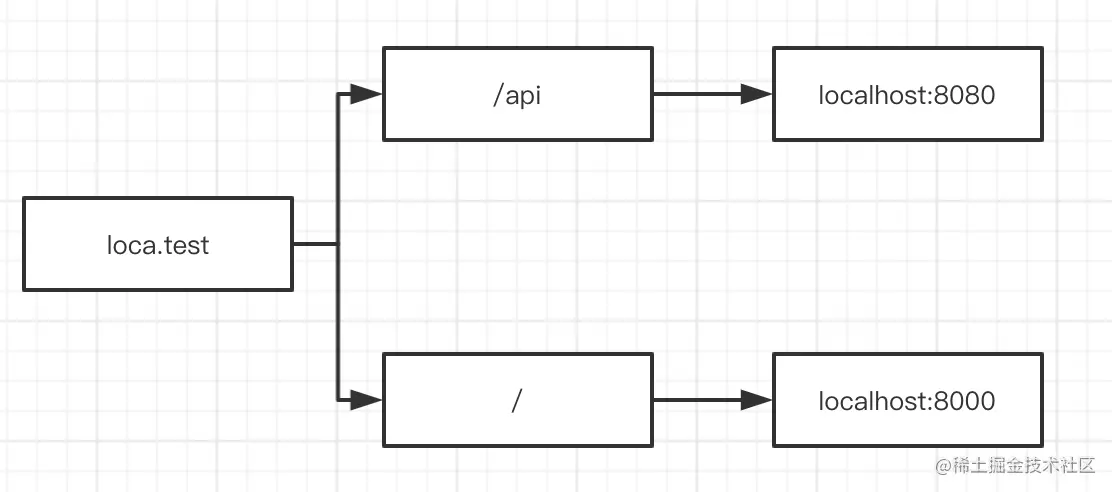
Nginx 则是通过反向代理的方式,(这里需要自定义一个域名)这里就是保证我当前域,能获取到静态资源和接口,不关心是怎么获取的。

配置Nginx
```
server {
listen 80;
server_name local.test;
location /api {
proxy_pass http://localhost:8080;
}
location / {
proxy_pass http://localhost:8000;
}
}
```
启动 Nginx
```
sudo nginx
```
重启 Nginx
```
sudo nginx -s reload
```
到此,跨域问题就简单总结完毕。文章开始提到,不知这几种解决方案。如果您有兴趣,可以参考网上的文章,网上的文章已经有人总结得非常详细。
## 参考
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS
https://developer.mozilla.org/zh-CN/docs/Web/Security/Same-origin_policy
https://stackoverflow.com/questions/12296910/so-jsonp-or-cors
https://www.cnblogs.com/javastack/p/14255114.html
https://juejin.cn/post/6844904126246027278#heading-51

SpringBoot中的跨域问题

